Gadgets are must be sync to your blog and they are important to increase your traffic and which take lesser time to load . For my viewers i recommend these three amazing gadgets such as
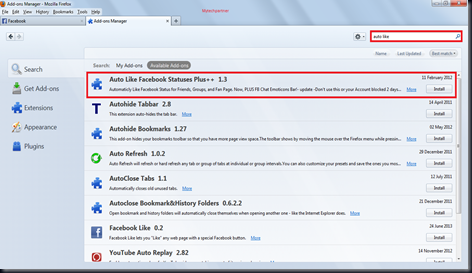
Facebook Fan Page Link
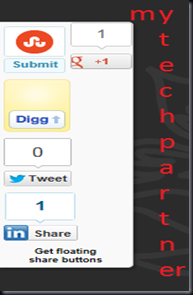
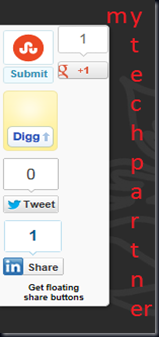
Floating Share Button
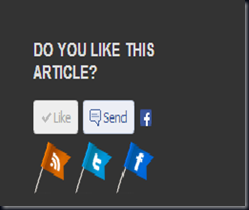
Post Feedback Gadget
1) Facebook Fan Page Link 2) Floating Share Button  Post Feedback Gadget  | Facebook Fan Page Link More attractive and One click to like your FB fan page Gadget for top right corner of your blog . This gadget still in that corner when you move down or up. This will be increase traffic to your blog and you can earn more like with this simple gadget. To install this gadget on your blog Click Here Floating Share Button Yes this can be truly called as All in One in a single gadget. You can find here most famous social sharing sites such as Stumble Digg Tweeter LinkedIn and Google+. Now it is simple to share share posts via these bookmarking sites.To install this gadget on your blog. Click Here Post Feedback Gadget Here is your Article feedback can be done by your Readers. Readers can like the post and send through your FB account. Also Twitter Facebook and feed burner is included in this gadget.To install this gadget on your blog. Click Here |






























.jpg)





